WebサイトをSSL化したのに「保護された通信」と表示されない場合は、ページ内に「http://」で始まるリンクが残っている場合などに発生します。ここでは、各ブラウザ毎にコンテンツを調査する方法をご案内します。
Chrome
1.F12キーを押してツールを表示します。
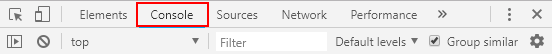
2.Consoleタブをクリックします。
3.Mixed Contentに「http://」ではじまるリンクが表示されますので、「https://」に修正して下さい。
Microsoft Edge、Internet Explorer
1.F12キーを押してツールを表示します。
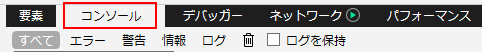
2.コンソールタブをクリックします。

3.コンソール内のエラーコード「SEC7111」に「http://」ではじまるリンクが表示されますので、「https://」に修正して下さい。
Firefox
1.F12キーを押してツールを表示します。
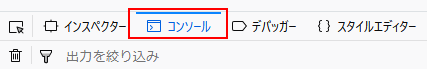
2.コンソールタブをクリックします。

3.コンソール内の「混在アクティブコンテンツ」に「http://」ではじまるリンクが表示されますので、「https://」に修正して下さい。
WordPress(ワードプレス)で本症状が発生する場合は、「Really Simple SSL」というプラグインをインストールすることにより改善されることがあります。Really Simple SSLのインストール手順はこちら